うざーiframeのスクロールバー属性、yesの時とauto時で違いすぎー
IEとOperaでは結果が逆、Firefoxどっちも同じ
根本的にdivやCSSの解釈が違うからこういう差異が生まれてるチック
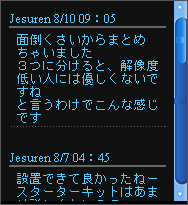
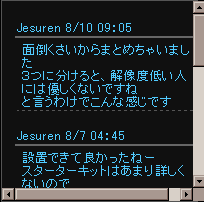
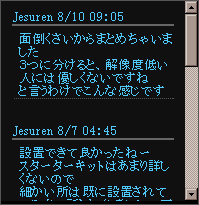
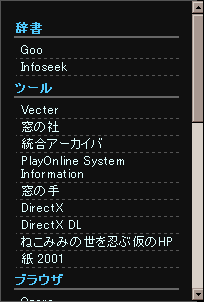
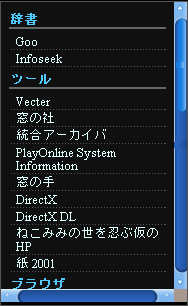
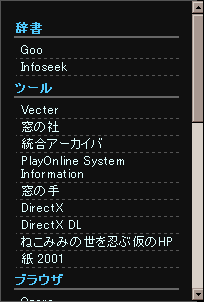
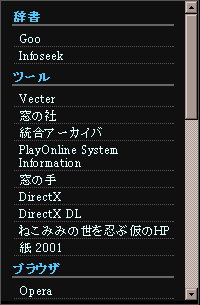
以下auto時SS(Opera、IE、Firefoxの順)



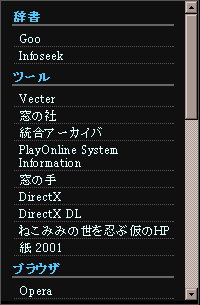
以下yes時SS(Opera、IE、Firefoxの順)



結局今のところはautoにしてIEの崩れ具合は放置
CSSをちゃんと整備して
iframeの場合は別のCSS読み込ませた方がよさそう
気が向いたら更新予定で、いつの間にかIEでも同じように表示しているはずー<てきとー過ぎ?
追記:間に合わせにiframeのスクロールバー属性をno
CSSでoverflowをautoにして見た目は確保
IEで枠からはみ出てるのはtableとiframeの幅解釈がほかのブラウザと違うからみたいですな
IEとOperaでは結果が逆、Firefoxどっちも同じ
根本的にdivやCSSの解釈が違うからこういう差異が生まれてるチック
以下auto時SS(Opera、IE、Firefoxの順)



以下yes時SS(Opera、IE、Firefoxの順)



結局今のところはautoにしてIEの崩れ具合は放置
CSSをちゃんと整備して
iframeの場合は別のCSS読み込ませた方がよさそう
気が向いたら更新予定で、いつの間にかIEでも同じように表示しているはずー<てきとー過ぎ?
追記:間に合わせにiframeのスクロールバー属性をno
CSSでoverflowをautoにして見た目は確保
IEで枠からはみ出てるのはtableとiframeの幅解釈がほかのブラウザと違うからみたいですな
