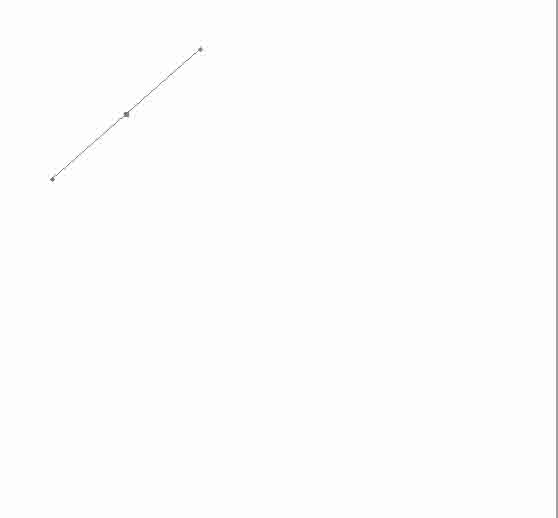
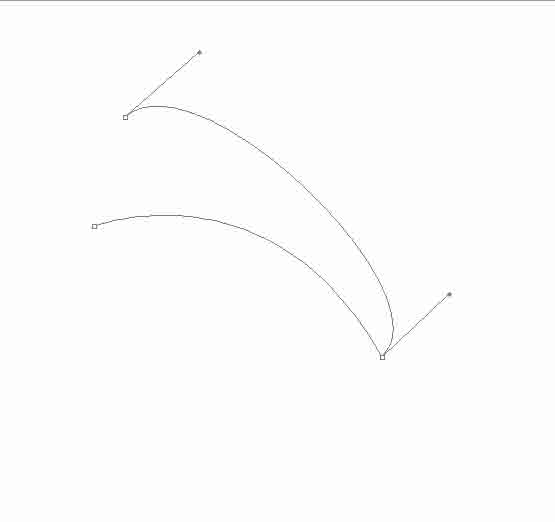
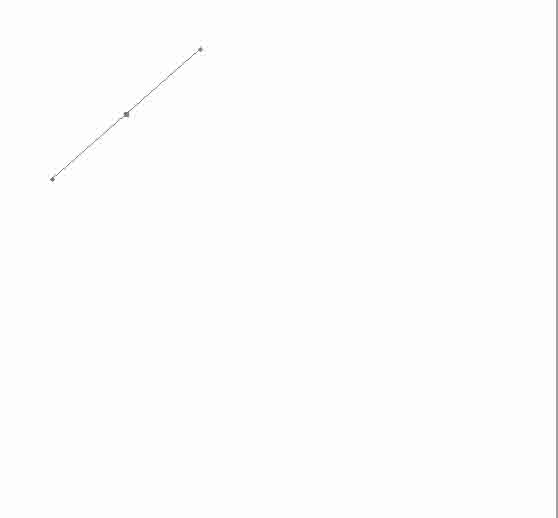
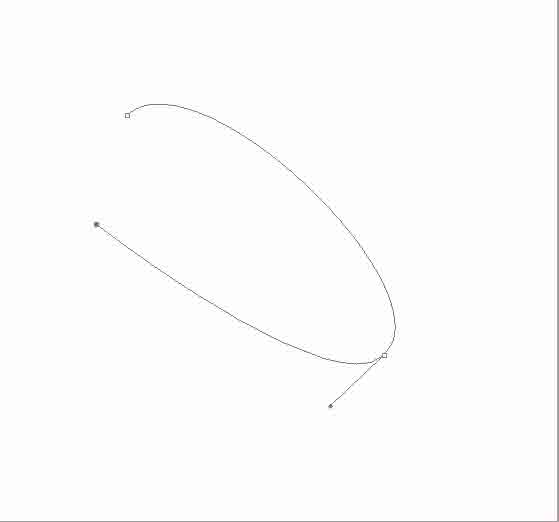
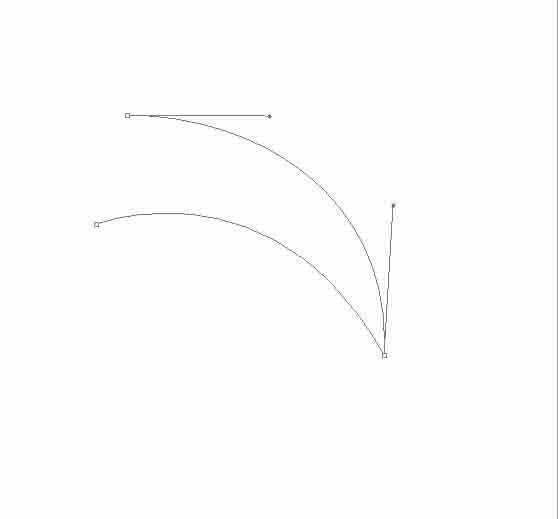
まず、はじめの点を打ちます。このとき注意するのは点を打った時そのままドラッグ移動して棒を伸ばしておくこと

まず、はじめの点を打ちます。このとき注意するのは点を打った時そのままドラッグ移動して棒を伸ばしておくこと
この棒は後で曲線を曲げる時使います

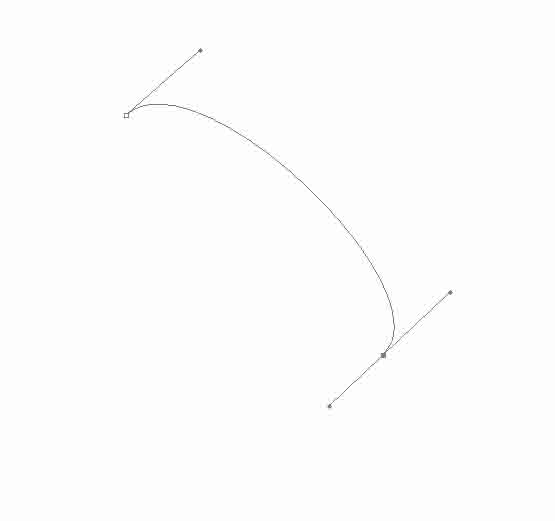
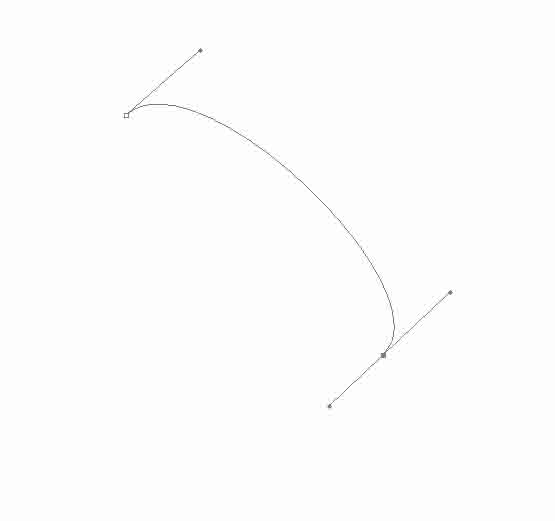
二個目の点も同様にドラッグ移動して棒を作ります
このとき、二個目と一個目の点の間に曲線が出ると思います。
あ、ここでも注意が一つ。棒を伸ばした時、曲線がひねったような感じなら棒を180度回転させてね
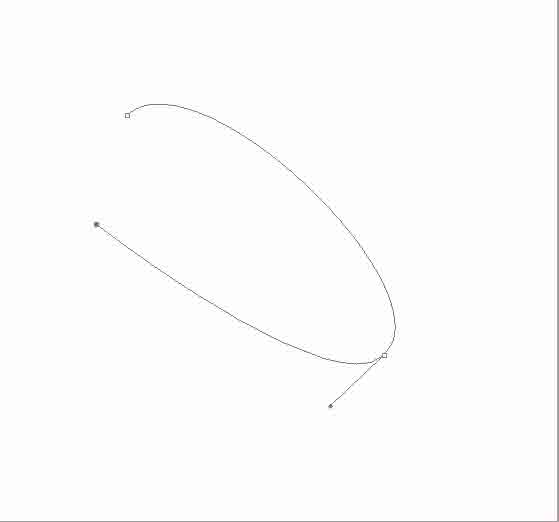
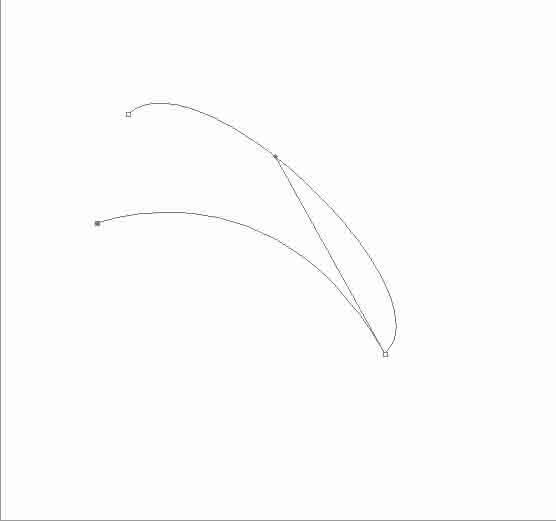
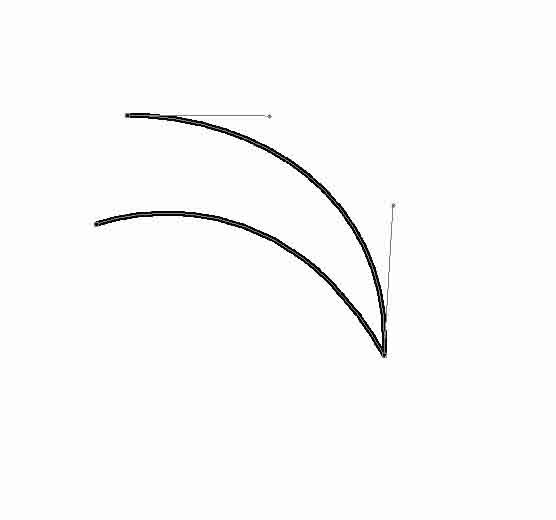
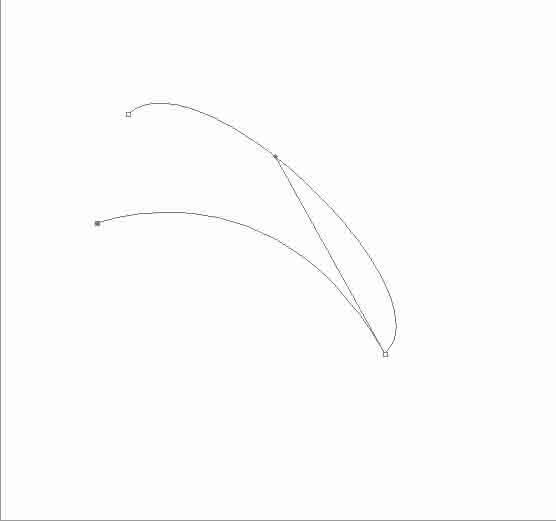
んで、3個目の点を打ちます。二本目の曲線のできあがり(w.

そしたら、曲線を曲げていくわけですが、ここで使う機能がわかりにくいです
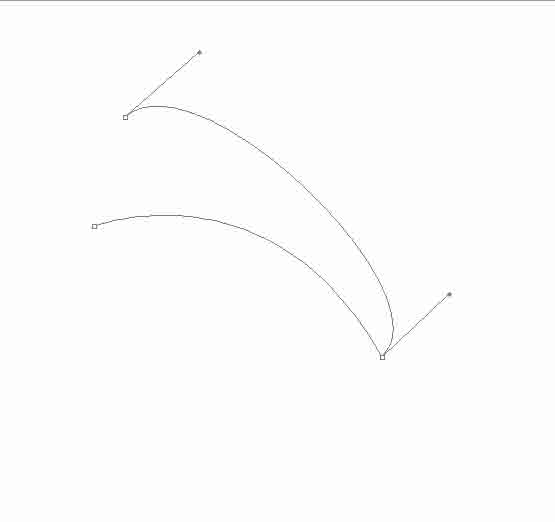
Ctrl押しながら曲線をクリックすると曲線を選択できます
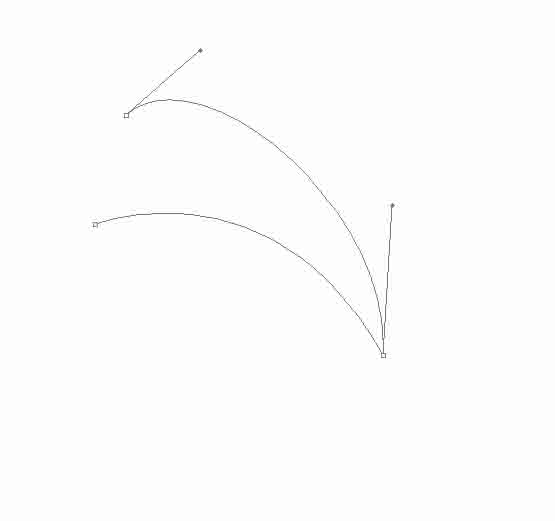
Ctrlを押しながら点をドラッグで点の移動です
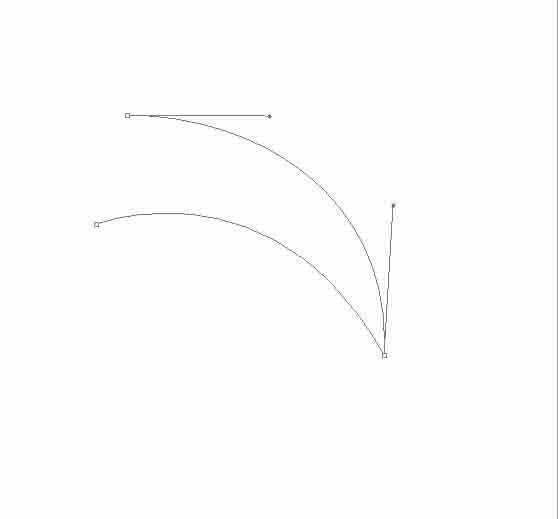
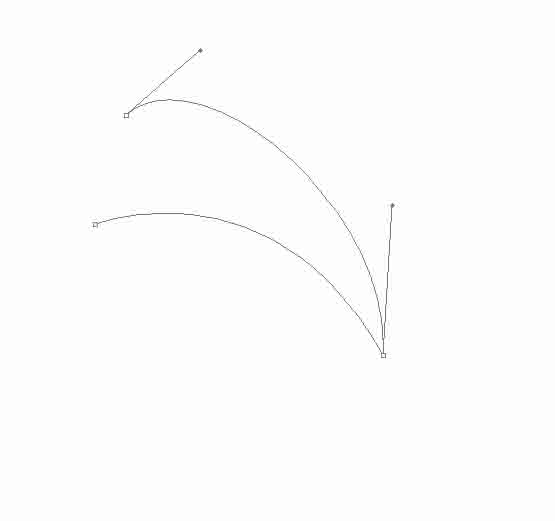
Altを押しながら棒をドラッグで曲線を曲げられます。曲げられる曲線は現在選択されているものだけです

もう一本を曲げたければCtrlを押しながら曲線クリックで毎回選んで下さい



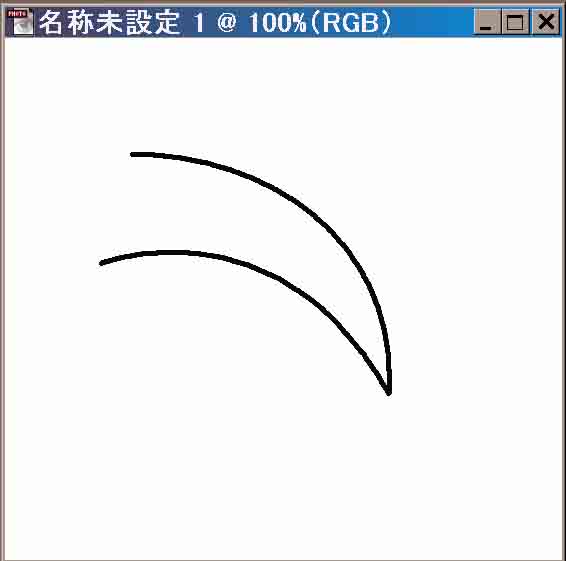
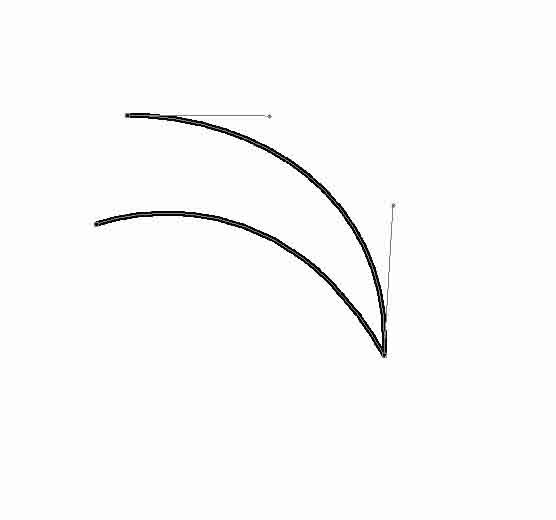
良い感じに修正軌道が描けましたか?ではそれを実線にします。ええと
現在レイヤーになってると思われる、レイヤー、チャンネル、パスのタブを

パスにします

今表示されてるパスが、さっき作った奴です
それを右クリックで「サブパスの境界線を描く...」をせんたく、で鉛筆ツールを選択すれば!

完成

そしたらそのパスは逝って良し ドラッグでゴミ箱に捨てましょう
よって パス
━―━―━―━―糸冬了━―━―━―━―


まず、はじめの点を打ちます。このとき注意するのは点を打った時そのままドラッグ移動して棒を伸ばしておくこと
この棒は後で曲線を曲げる時使います

二個目の点も同様にドラッグ移動して棒を作ります
このとき、二個目と一個目の点の間に曲線が出ると思います。
あ、ここでも注意が一つ。棒を伸ばした時、曲線がひねったような感じなら棒を180度回転させてね
んで、3個目の点を打ちます。二本目の曲線のできあがり(w.

そしたら、曲線を曲げていくわけですが、ここで使う機能がわかりにくいです
Ctrl押しながら曲線をクリックすると曲線を選択できます
Ctrlを押しながら点をドラッグで点の移動です
Altを押しながら棒をドラッグで曲線を曲げられます。曲げられる曲線は現在選択されているものだけです

もう一本を曲げたければCtrlを押しながら曲線クリックで毎回選んで下さい



良い感じに修正軌道が描けましたか?ではそれを実線にします。ええと
現在レイヤーになってると思われる、レイヤー、チャンネル、パスのタブを

パスにします

今表示されてるパスが、さっき作った奴です
それを右クリックで「サブパスの境界線を描く...」をせんたく、で鉛筆ツールを選択すれば!

完成

そしたらそのパスは逝って良し ドラッグでゴミ箱に捨てましょう
よって パス
━―━―━―━―糸冬了━―━―━―━―